Tạo Logo Intro với hiệu ứng Vegas – Hướng dẫn After Effects

Hướng dẫn After Effects
- 5 quy tắc trong thiết kế Layout bạn cần biết
- Lợi ích học 1 Kèm 1 dành cho người đi làm
- Chứng khó đọc và giải pháp trong lựa chọn Font
- 28 logo võ thuật có thể "đả thông" mạch sáng tạo cho bạn
- 7 tài khoản Instagram nổi tiếng cho các tín đồ vẽ minh họa
- Tăng độ nét của ảnh trong Photoshop CS6 chỉ với vài thao tác cơ bản
Xin chào tất cả mọi người, chào mừng các bạn quay trở lại với Series tạo Logo Intro với After Effects Trên đây là video hướng dẫn tạo hiệu ứng Vegas đế làm Logo Intro. Video sử dụng hầu hết những kiến thức cơ bản đối với phần mềm After Effects. Trong quá trình xem video, nếu bạn khó khăn, bạn có thể xem thêm tóm tắt tại website: hieubuivfx của mình nhé.
Trong Video này, chúng ta sẽ đi qua các bước sau:
- Set-up Project
- Thêm hiệu ứng Vegas vào Logo
- Thêm Expression để tạo chuyển dộng
- Thêm Camera và chỉnh thông số
- Tạo Background cho Intro
Bước 1: Set-up Project
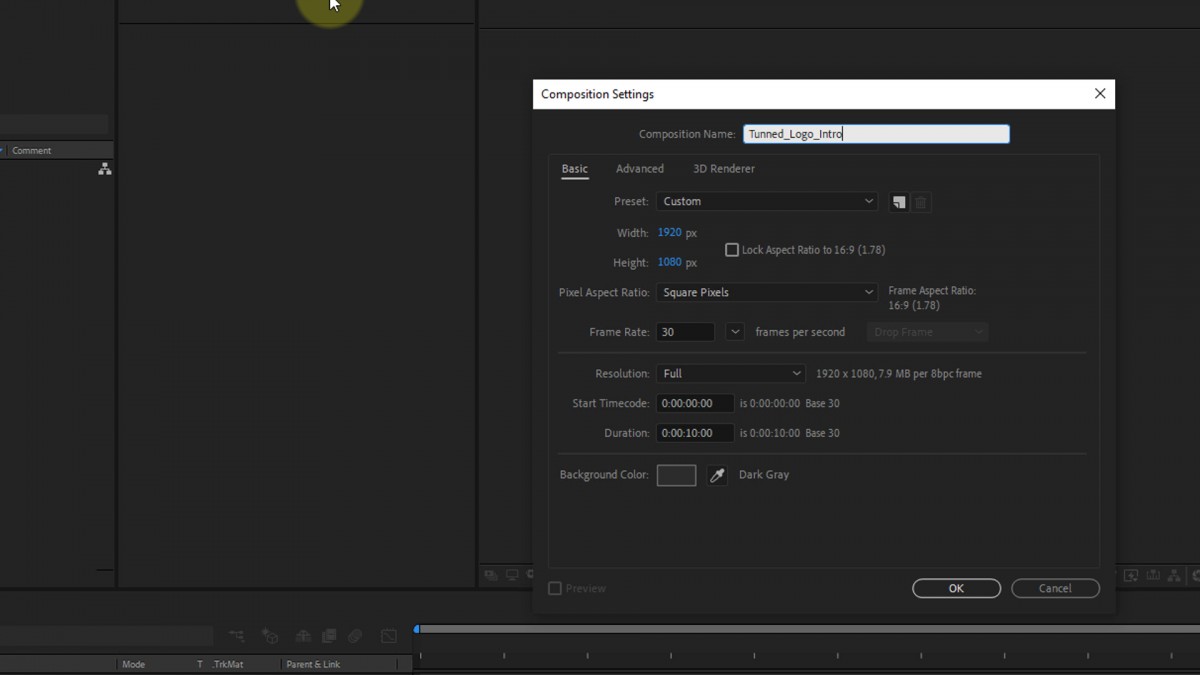
Bước 1.1: Tạo Composition mới. Chúng ta sẽ tạo một Composition mới với các thông số như sau:


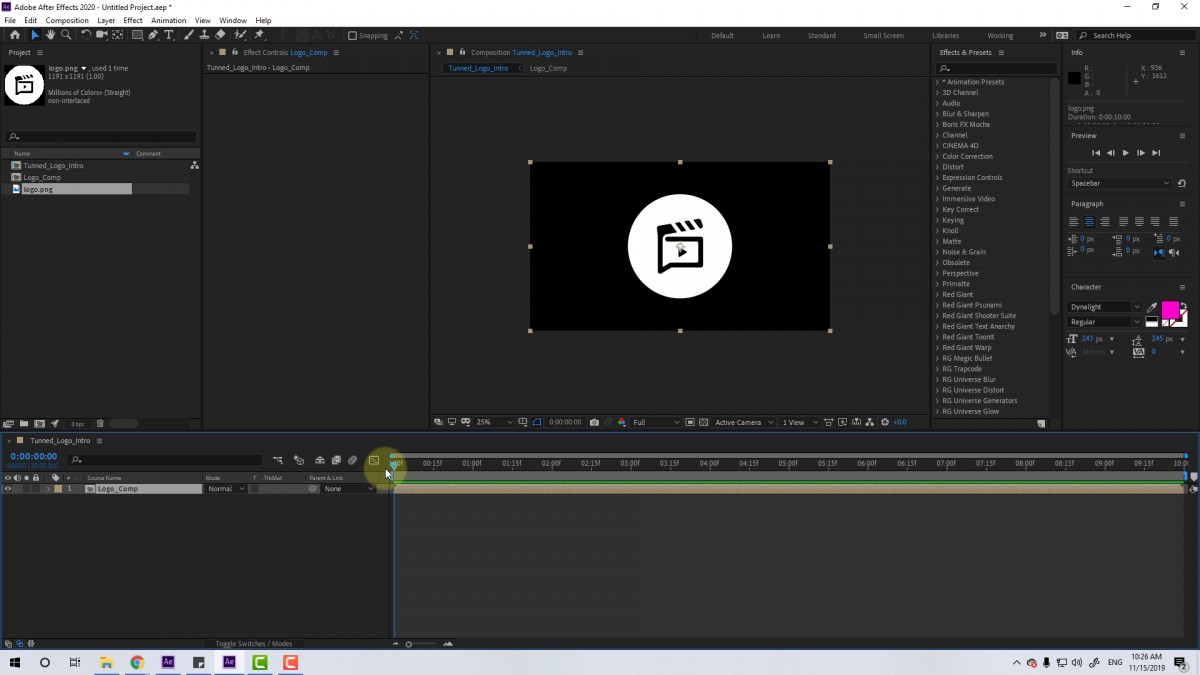
Bước 1.2: Import Logo và chèn logo vào Composition vừa tạo. Sau đó ta chỉnh thông số Scale sao cho logo ở giữa với Composition. Cuối cùng ta Pre-Compose Logo lại thành một Composition mới:

Bước 2: Thêm hiệu ứng Vegas vào Logo
Bước 2.1: Hiệu ứng Vegas ở bảng “Effect and Preset” dùng để tạo hiệu ứng đường sáng chạy quanh chữ hoặc hình. Lúc này thì mình sẽ chuyển Blending mode về Transparent và Segment về 1. Đồng thời mình cũng chuyển màu từ vàng sang trắng nhé. Như hình:

Bước 2.2: Mình sẽ Keyframe cho thuộc tính Length và thuộc tính Rotation.
- Length: Giống như thuộc tính Opacity
- Rotation: Thay đổi đường chạy của đường sáng

Bước 3: Thêm Expression Index vào thuộc tính Z Position.
Bước 3.1: Chuyển logo về dạng 3D bằng cách nhấn vào biểu tượng 3D trong phần layer. Sau đó mở thuộc tính Position bằng cách nhấn phím P. Để có thể tách riêng Z Position ra, chúng ta click chuột phải vào thuộc tính Position và chọn “Seperate Dimension” và ta có kết quả như trong hình:


Bước 3.2: Thêm Expression vào Z Position. Để thêm Expression ta nhấn giữ phím Alt và click vào biểu tượng đồng hồ. Sau đó ta gõ chính xác [index*1000] Đoạn code này có nghĩa, mỗi lần bạn nhân đôi layer, Z Postion sẽ tăng lên 1000 đơn vị.

Cuối cùng mình sẽ nhân đôi layer này lên. Mình sẽ nhân lên thêm 13 lần nữa nhé. Vậy mình có tổng là 14 layer chữ.

Bước 4: Thêm Camera
Mình sẽ tạo một Camera với các thông số cơ bản như Preset là 35mm và để là one-node. Sau đó mình sẽ tạo thêm một Null Object nữa và Parent camera vào null object cho dễ điểu khiển hơn. Sau đó thì mình sẽ keyframe thông số Rotation và Position của Null Object. Các bạn nhớ bật 3D của Null Object lên nhé. Chúng ta sẽ có kết quả như sau:

Bước 5: Tạo Background cho Intro
Đầu tiên, mình sẽ tạo một Solid màu trắng. Rồi sử dụng hiệu ứng “CC Ball Action” để tạo hiệu ứng không gian cho Background. Mình sẽ chỉnh một vài thông số như sau:
- Scatter: 1000
- Ball size: 5
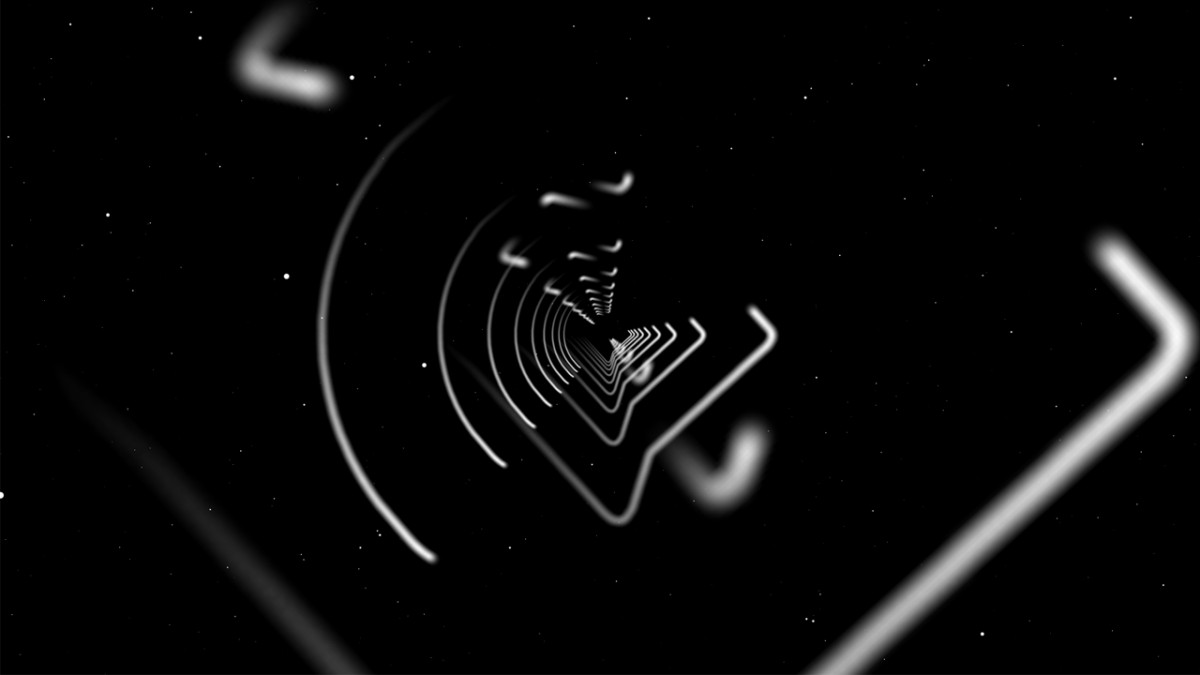
Đồng thời mình thêm Camera để tạo cảm giác như đi xuyên qua không gian, và đây là kết quả của mình.

Tóm lại
Bạn có thể dễ dàng thực hiện hiệu ứng này với các công cụ có sẵn của Adobe After Effects. Cảm ơn các bạn rất nhiều. Nếu thấy video hữu ích, bạn có thể like, chia sẻ và comment ở bên dưới. Hãy Subcribe kênh của mình để cập nhật những Video mới nhất nhé.
Nguồn: http://hieubuivfx.com/11/mographtuts/tao-logo-intro-voi-hieu-ung-vegas-huong-dan-after-effects/
 Hiếu Bùi
Hiếu Bùi