UI · UX · Thiết kế Website cho người mới bắt đầu

Bạn là một chủ doanh nghiệp, hay bạn là một nhà thiết kế không chuyên. Bạn chưa có Website cho riêng mình, hay là sếp bạn bắt bạn design một website cho công ty ?! Bạn cảm thấy vô cùng khó khăn để đưa ý tưởng của mình đến gần hơn với mọi người ?! Tuy nhiên, đừng lo, bạn sẽ có thể tự thiết kế được một trang web độc đáo và đặc biệt không giống ai cho riêng mình đấy. Dưới đây, chúng mình sẽ giúp bạn khám phá những điều cơ bản nhất về thiết kế web cho người mới bắt đầu nhé.
- Những bí mật giúp bạn tự tin với Startup.
- "Mách" designers cách áp dụng nguyên lý thị giác để nâng tầm thiết kế - chinh phục clients!
- Nhiếp ảnh Film · girls on Film
- Học After Effects qua bài hát bùa yêu
- Bố cục trong thiết kế đồ họa: Những nguyên lý cơ bản bạn cần biết
- Top 10 Phần mềm chỉnh sửa Video chuyên nghiệp nhất hiện nay
Bạn là một chủ doanh nghiệp, hay bạn là một nhà thiết kế không chuyên. Bạn chưa có Website cho riêng mình, hay là sếp bạn bắt bạn design một website cho công ty ?! Bạn cảm thấy vô cùng khó khăn để đưa ý tưởng của mình đến gần hơn với mọi người ?! Tuy nhiên, đừng lo, bạn sẽ có thể tự thiết kế được một trang web độc đáo và đặc biệt không giống ai cho riêng mình đấy. Dưới đây, chúng mình sẽ giúp bạn khám phá những điều cơ bản nhất về thiết kế web cho người mới bắt đầu nhé.
Học các yếu tố cơ bản trong thiết kế

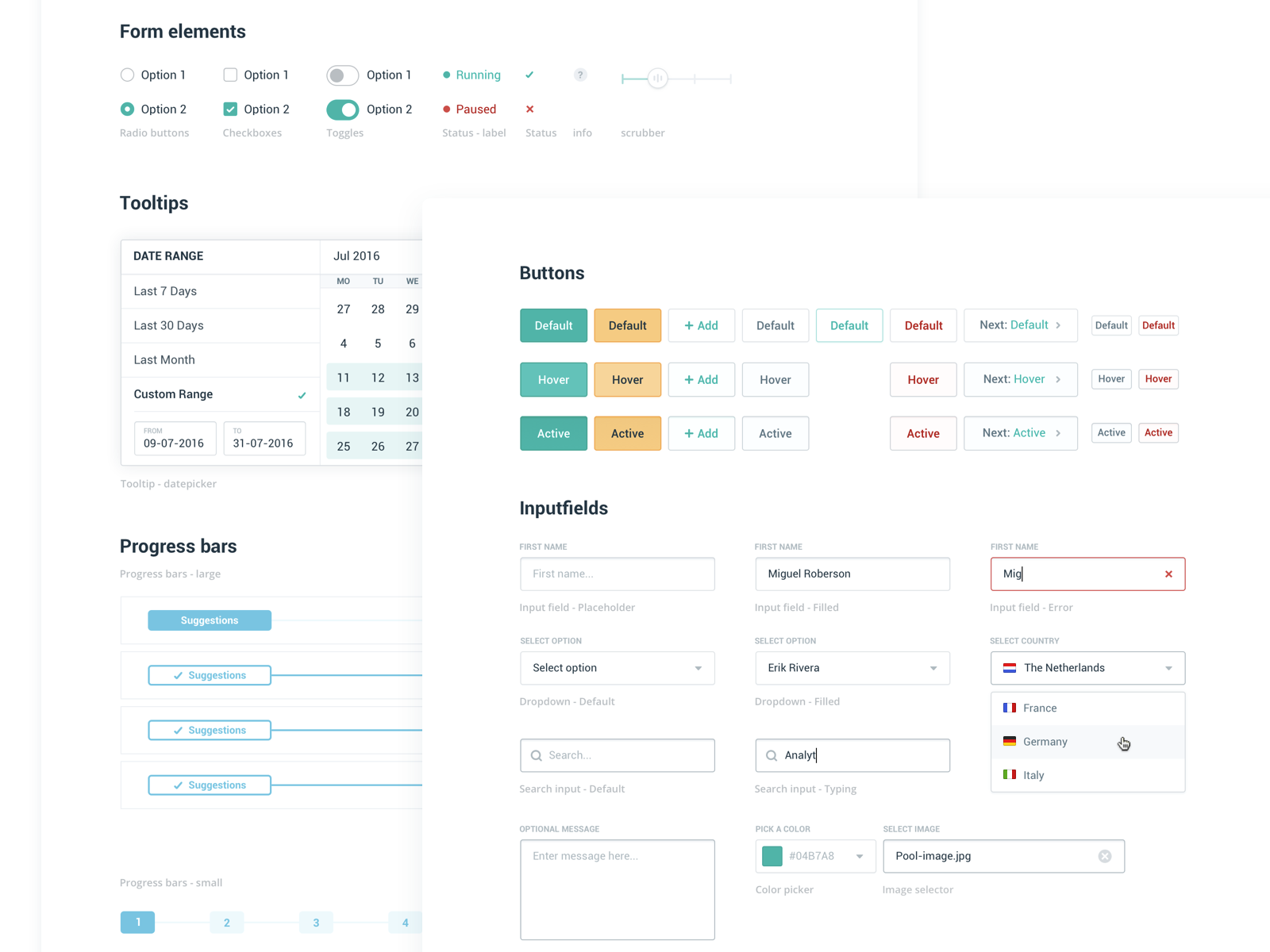
Source: Yummygum
Thiết kế web tốt cũng giống như thiết kế tốt nói chung. Nếu bạn hiểu điều gì làm cho một cái gì đó trở thành một thiết kế tốt, bạn sẽ có thể áp dụng các quy tắc đó cho trang web của mình. Bạn cần hiểu được một trang web sẽ cần những gì để đạt được hiểu quả tốt nhất.
Các yếu tố quan trọng nhất trong thiết kế web là điều hướng tốt, trang ngắn gọn và hiệu quả, phân cấp thị giác tốt. Hãy ghi nhớ những điều này khi bạn thêm màu sắc và đồ họa và trang web của bạn sẽ có một khởi đầu tuyệt vời.
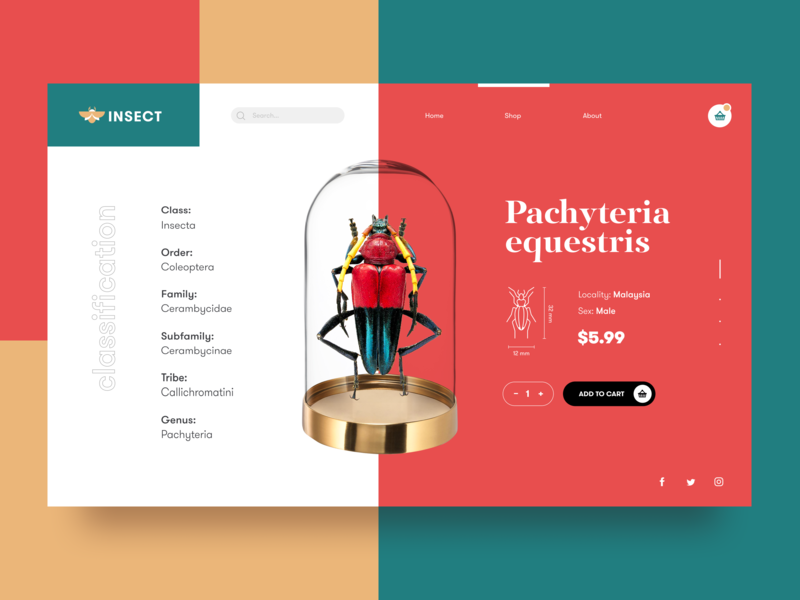
Lên mẫu Layout cho Website

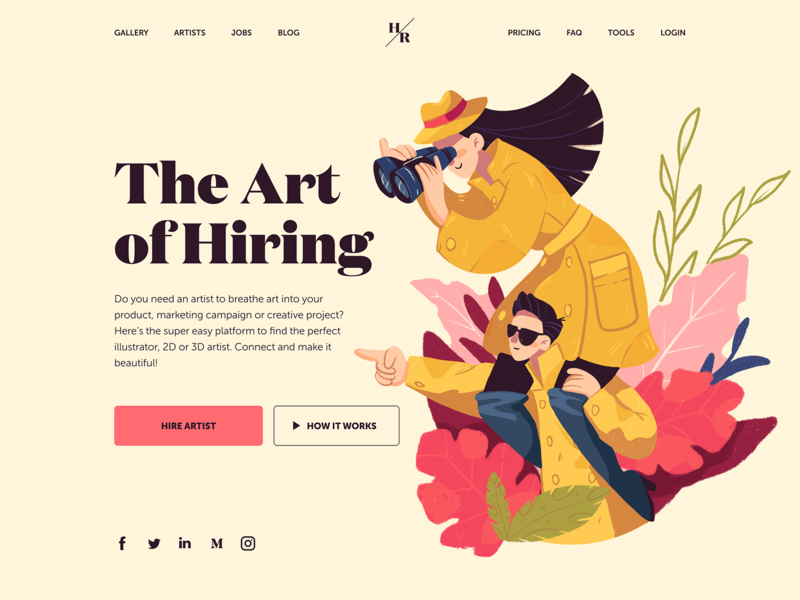
Source: Michal Nowakowski
Điều quan trọng là bạn phải hiểu sự khác biệt trong bố trí và thiết kế. Trước hết, bố cục là cách thức mà các yếu tố được định vị trên trang web, nó là nền tảng để bạn sắp xếp hình ảnh, văn bản, điều hướng, …. Khi bạn đã quen thuộc với các yếu tố cơ bản của thiết kế web, bạn sẽ có thể bắt đầu đặt các yếu tố trên trang web. Một bố cục web đầy cảm hứng sẽ là giai đoạn khởi đầu của những gì sẽ trở thành một thiết kế đầy cảm hứng.
Nhưng lưu ý nhé, trong thời đại 4.0 hiện nay, nếu bạn chỉ thiết kế bố cục hiện thị trên máy tính là chưa đủ. Hãy nhớ rằng người dùng sẽ truy cập vào trang web của bạn bằng cả máy tính bảng và điện thoại đấy. Việc thay đổi bố cục tuỳ thuộc vào độ rộng của thiết bị xem trang cũng vô cùng quan trọng đấy.
Sử dụng màu sắc chính xác và phù hợp

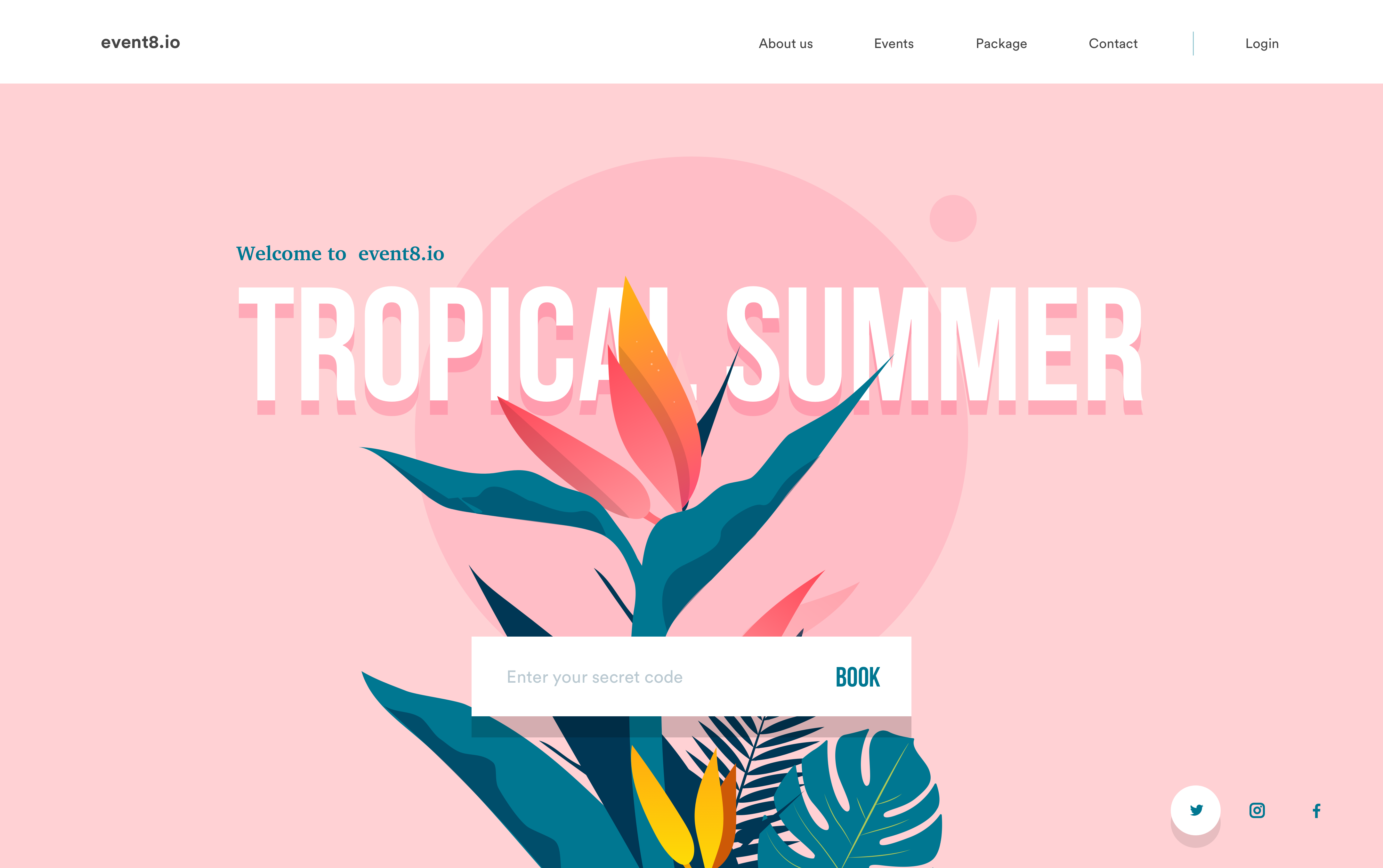
Source: Tubik Team
Bạn đã bao giờ nghe đến con số 16 triệu màu chưa ? Vậy làm sao để chọn được một màu thật chính xác và phù hợp nhất ? Màu sắc chính là thứ chúng ta cảm nhận những gì xung quanh mình. Màu sắc cũng có ý nghĩa riêng của chúng, nếu bạn biết cách sử dụng màu một cách tự nhiên nhất, bạn sẽ mang lại cho thiết kế của mình một cá tính độc đáo riêng đó.
Khi bạn thiết kế website cho một doanh nghiệp, nhớ rằng hãy giữ lại màu thương hiệu nhé, vì đó chính là đặc trưng của sản phẩm mà bạn hướng đến công chúng đấy. Quan trọng hơn nữa, để giữ cho trang web của bạn sạch sẽ và không bị rối mắt, hãy nhớ rằng chỉ sử dùng 1-2 màu trên website của bạn thôi nhé.
Nghiên cứu đối tượng khách hàng và trải nghiệm người dùng UX

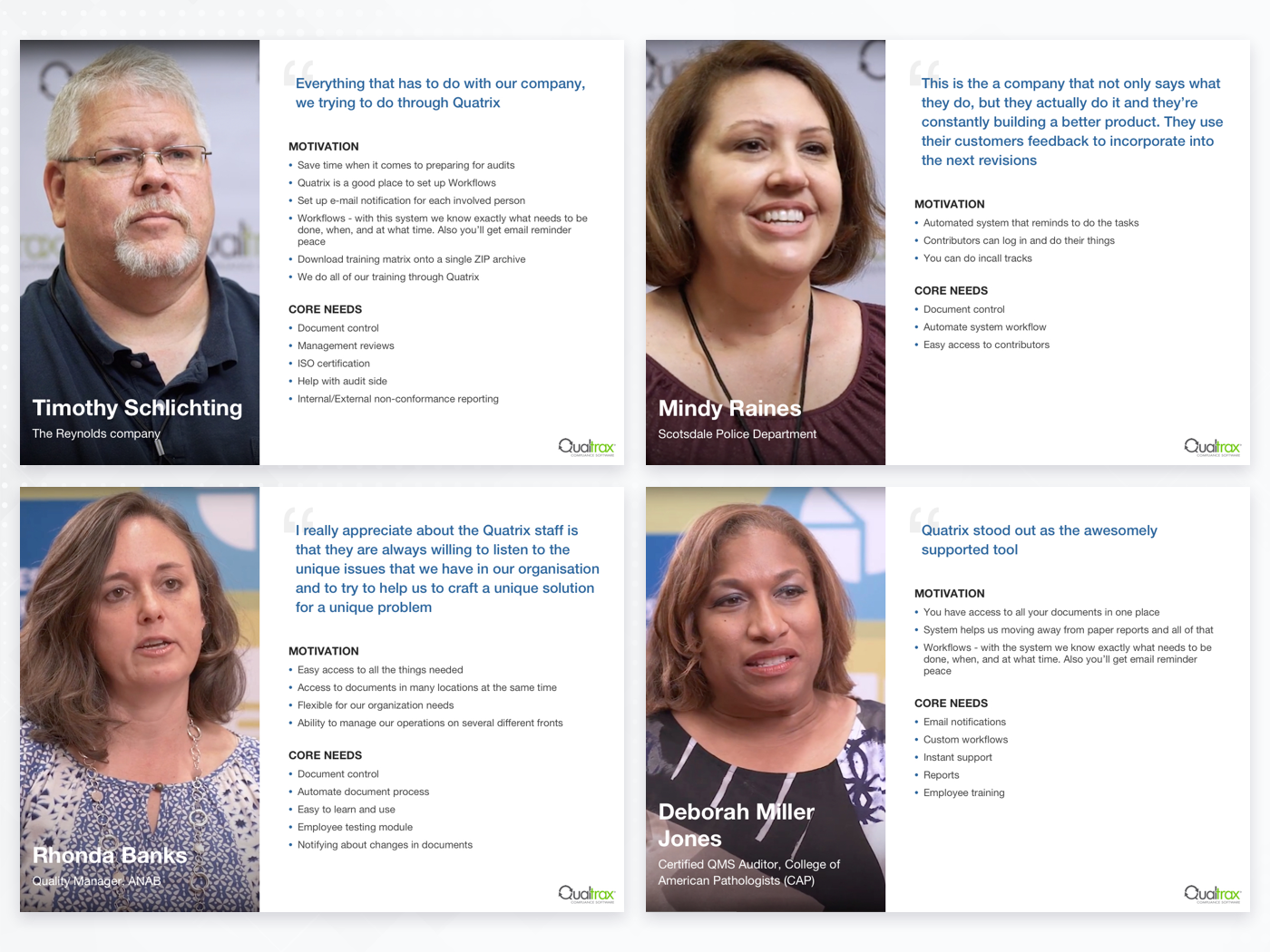
Source: Mikhail Voloshin
Đầu tiên khi thiết kế bạn cần hiểu được đối tượng khách hàng mà sản phẩm bạn muốn hướng đến là ai. Điều đó sẽ hướng đến việc bạn chọn màu sắc và font chữ ra sao để phù hợp với người dùng. Nếu đối tượng bạn muốn hướng đến là trẻ em, thì màu sắc bạn chọn có thể là xanh dương hoặc hồng cam, … sẽ tạo cảm giác mới mẻ và tinh nghịch hơn.
Bên cạnh đó bạn cần kết hợp thiết kế UX vào trang web mới của mình. Kiểu thiết kế cụ thể này có khả năng tăng tỷ lệ chuyển đổi trang web của bạn theo nhiều cách. Nó có thể đảm bảo rằng người dùng ở lại trang web lâu hơn, đồng thời cho phép họ điều hướng trang web dễ dàng hơn. Thiết kế UX cũng sẽ đảm bảo rằng trang web của bạn tải với tốc độ nhanh như chớp. Nếu như trang web của bạn load hơn 5 giây mới hiện thị thông tin, thì đó chính là lỗi và bạn sẽ mất khá nhiều khách hàng từ lỗi đó đấy.
Graphics và hình ảnh

Source: Divan Raj
Đồ họa là một phần thú vị của việc xây dựng các trang web. Như người ta thường nói "một bức tranh đáng giá 1.000 từ" và điều đó cũng đúng trong thiết kế web. Internet là một phương tiện rất trực quan và hình ảnh và đồ họa bắt mắt cũng chính là lý do khiến nhiều người dùng truy cập vào trang web của bạn hơn đấy.
Chọn font chữ phù hợp

Source: Tubik Team
Một thiết kế đơn giản, hoa văn màu sắc tuyệt vời và hình ảnh hấp dẫn là những khía cạnh rất quan trọng trong việc tạo ra một trang web thành công và hấp dẫn. Tuy nhiên, một khía cạnh khác thường bị bỏ qua bởi người mới bắt đầu chính là phông chữ.
Nếu bạn chọn một font chữ không phù hợp, nó có thể phá vỡ trang web của bạn. Bạn có hàng ngàn font chữ để lựa chọn, nhưng sự thật là chỉ một vài trong số đó mới mang lại thành công.
Quan trọng hơn nữa là mật độ từ trong trang web của bạn. Bạn không nên đưa một đoạn văn bản quá dài vào trang web của mình, bởi vì người dùng sẽ chẳng bao giờ đọc hết, thậm chí còn có thể bỏ qua luôn trang web của bạn và tìm một cái mới đấy.
Một khía cạnh khác có thể làm cho văn bản không thể đọc được là sự tương phản. Bất kể loại văn bản nào bạn chọn nếu không có đủ độ tương phản giữa văn bản và nền sẽ dẫn đến người dùng không thể đọc được. Một số yếu tố có thể ảnh hưởng lớn đến độ tương phản là màu sắc, không gian, kích thước và trọng lượng.
 Băng Sương
Băng Sương


