Cách ứng dụng Typography (Phần 2): Ứng dụng trong thiết kế Website

Việc ứng dụng typography đúng cách sẽ khiến thiết kế của bạn tuyệt vời hơn rất nhiều. Typography được ứng dụng đúng cách sẽ khiến thiết kế của bạn có một sức hút mãnh liệt và để lại dấu ấn sâu sắc trong lòng người xem. Trong bài viết lần trước, chúng ta đã cùng nhau tìm hiểu về 5 TIPS ỨNG DỤNG TYPOGRAPHY CHO THIẾT KẾ HIỆU QUẢ, lần này hãy cùng colorME khám phá Cách ứng dụng Typography trong thiết kế Website bạn nhé!
- Phương pháp chụp ảnh macro bằng cách đảo ngược lens
- Các Phần mềm ghép ảnh online miễn phí tốt nhất hiện nay
- Tìm hiểu về vòng tròn màu sắc Color Wheel: Công cụ mạnh mẽ giúp Designer phối màu đẹp
- Xu hướng thiết kế UI 2019 bạn nên biết!
- Kho chữ việt hóa chất lượng cho Designers
- TOP3 cách kiếm tiền từ CapCut không phải ai cũng biết!!
I. Typography là gì?
Trong bài viết lần trước, chúng ta đã cùng nhau tìm hiểu về 5 TIPS ỨNG DỤNG TYPOGRAPHY CHO THIẾT KẾ HIỆU QUẢ, hãy cùng đọc bài viết tại ĐÂY để có kiến thức tổng quan nhất bạn nhé! Ngoài ra, nếu bạn đang quan tâm đến việc phát triển chuyên sâu về thiết kế cùng colorME, hãy thử tìm hiểu chương trình Thiết kế Graphic & Multimedia Design Media Program - Chương trình học toàn diện mới nhất tại colorME nữa nhé!
Typography được kết hợp bởi hai từ “typo” và “graphic”, là cụm từ thể hiện phong cách, sự trình bày hay hiển thị tác phẩm nghệ thuật thông qua con chữ. Hiểu một cách đơn giản, Typography là nghệ thuật sáng tạo, sắp xếp các loại font chữ thuộc nhiều kích cỡ, màu sắc khác nhau, nhằm thể hiện được tinh thần, thông điệp mà người thiết kế muốn truyền tải đến người đọc. Hiện nay, typography được ứng dụng nhiều trong thiết kế website, brochure, in ấn sách báo,… và kể cả đồ họa máy tính.
Nhiều logo hiện nay đều dựa vào Typography nhằm giúp người dùng nhận ra được thương hiệu của doanh nghiệp. Thế nên việc dùng Typography cẩn thận là điều vô cùng cần thiết. Nó giúp đảm bảo khách hàng nhận ra điểm đặc trưng của doanh nghiệp một cách nhanh chóng. Ví dụ như logo của Coca Cola, Disney hay Netflix đều có thể dễ dàng nhận biết và ghi nhớ nhờ vào cách dùng kiểu chữ hiệu quả.
Vậy làm thế nào để có thể thu hút được sự chú ý của người xem trước khi trong đầu họ có ý định rời đi? Dưới đây là danh sách các cách cực đơn giản nhằm nâng cao chất lượng và hiệu quả trong việc sử dụng typography lên bất kỳ trang web, email hoặc thiết kế số nào.
II. Cách ứng dụng typography trong thiết kế Website
Cách ứng dụng typography trong thiết kế Website #01: Kiểu chữ và font chữ
Kiểu chữ là một tập hợp các ký tự có cùng một đặc tính thiết kế và thường bao gồm nhiều font chữ khác nhau. Trong khi đó, font chữ được định nghĩa là sự thay đổi về trọng lượng và kích thước của một kiểu chữ.
Ví dụ, Arial là một trong những kiểu chữ được sử dụng nhiều nhất trong văn bản và thiết kế website. Để không bị nhàm chán, designer có thể kết hợp khéo léo các font chữ trong cùng kiểu Arial như Arial Italic, Arial Narrow, Arial Bold, Arial Black,…
Cách ứng dụng typography trong thiết kế Website #02: Hệ thống cấp bậc (heading)
Thông thường, một bài viết sẽ gồm có tiêu đề, tiêu đề phụ và những loại nội dung khác nằm trong văn bản. Những yếu tố này sẽ được phân chia cấp bậc một cách rõ ràng, với kích thước, độ đậm nhạt và sắp xếp hiệu ứng của các ký tự văn bản khác nhau. Tiêu đề chính thường được thiết kế in đậm và lớn nhất, tiếp đến là tiêu đề phụ và cuối cùng là đoạn văn bản với nội dung dài hơn cùng kích thước nhỏ.
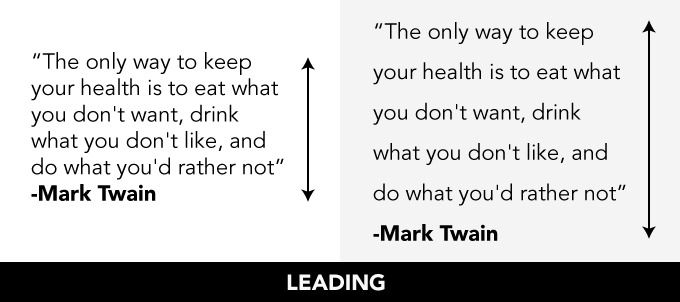
Cách ứng dụng typography trong thiết kế Website #03: Leading
Leading là khoảng trống theo hướng dọc mà ta thường thấy của mỗi dòng hay khoảng cách giữa hai đường cơ sở của hai dòng văn bản. Trong thiết kế, leading có thể được tính theo công thức sau:
Thông thường, leading được thiết kế nằm trong khoảng từ 1.2 đến 2.0 để người dùng có thể đọc văn bản dễ dàng. Theo xu hướng thiết kế hiện nay, leading có giá trị 1.4 được xem là lý tưởng nhất nhất nên bạn hãy lưu ý điểm này khi thiết kế website.
Cách ứng dụng typography trong thiết kế Website #04: Tracking
Tracking là khoảng cách giữa các ký tự văn bản hay chiều dài tổng thể của một từ hay một đoạn văn bản. Để hình ảnh rõ ràng hơn, tracking nên có giá trị trong khoảng từ -0.08 đến -0.4. Nếu tracking quá nhiều sẽ khiến người xem khó đọc văn bản, còn nếu quá ít sẽ dễ đọc hơn nhưng tính thẩm mỹ cũng bị hạn chế.

Cách ứng dụng typography trong thiết kế Website #05: Line Length
Line length, hay còn được gọi là độ dài của dòng hay độ dài tiêu chuẩn của văn bản. Thường thì các đoạn văn bản có độ dài của dòng tối thiểu 45 từ và tối đa 75 từ là hợp lý. Nếu độ dài của khung văn bản quá dài sẽ khiến người xem cảm thấy mệt mỏi, xao nhãng vì có quá nhiều thông tin phải đọc. Do đó, những đoạn văn bản này nên được thiết kế ngắn gọn, xúc tích là tốt nhất.
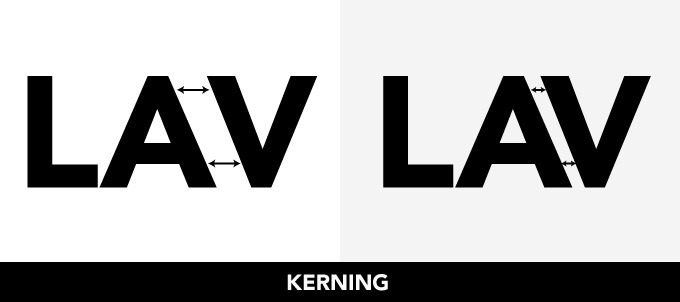
Cách ứng dụng typography trong thiết kế Website #06: Kerning
Kerning là thuật ngữ chỉ khoảng cách giữa các ký tự kế nhau trong cùng font chữ. Khi áp dụng typography vào kerning, hai ký tự liền kề sẽ không dính nhau mà được phân tách rõ ràng, không bị chồng chéo và đứng chung trong cùng một không gian dọc.

Cách ứng dụng typography trong thiết kế Website #07: Kích thước
Yếu tố này sẽ giúp các designer xác định hệ thống phân cấp trong văn bản, thường gồm 2 dạng Heading chính đó là Primary Heading và Subheading. Primary Heading thường lớn hơn tầm 180 – 200% so với font chữ của văn bản chính, trong đó phần lề 0.5x theo kích thước của Heading chính. Còn với Subheading (Heading phụ) có kích thước nhỏ hơn, tầm 120 – 150% so với font chữ so với phần chính của văn bản, với phần lề sẽ từ 0.5x đến 0.7x và theo kích thước của Heading phụ.
Ngoài ra, một số các tiêu chí quan trọng khác trong thiết kế Web bao gồm
Màu sắc: Là yếu giúp cho chữ viết trở nên nổi bật và thu hút hơn, hỗ trợ truyền tải thông điệp thương hiệu nhanh chóng và hiệu quả. Để thiết kế được một website tiêu chuẩn, bạn cần phải biết cách cân bằng 3 thành phần quan trọng sau đây: màu sắc, giá trị và độ bão hòa.
Khả năng căn chỉnh: Sử dụng cách căn chỉnh hợp lý sẽ giúp cho toàn bộ văn bản trong website trở nên đồng bộ và thống nhất. Cụ thể, mỗi ký tự văn bản sẽ có kích thước cũng như khoảng cách bằng nhau, đồng thời không gian sử dụng cũng là như nhau.
Độ tương phản: Đây là yếu tố cuối cùng nhưng không kém phần quan trọng để giúp cho các designer làm trang web của mình. Độ tương phản giúp cho thiết kế trở nên cân bằng mà không bị đồng đều, từ đó giúp thu hút người đọc hiệu quả hơn.
III. TỔNG KẾT
Để tạo nên một thiết kế Web đẹp mắt, ấn tượng và có giá trị thì chúng ta cần nắm được những quy luật cơ bản, biết cách cân bằng các yếu tố thiết kế một cách phù hợp, bên cạnh đó vẫn không quên sự sáng tạo, linh hoạt và đa dạng hóa. ColorMe luôn là ngôi nhà sẵn sàng chào đón và kết nối niềm cảm hứng, đam mê của các designer trẻ trên toàn quốc. Bạn có thể tìm thấy sự khởi đầu về hành trình học thiết kế của mình hoặc thậm chí phát triển chuyên sâu về thiết kế cùng colorME chương trình Thiết kế Graphic & Multimedia Design Media Program - Chương trình học toàn diện mới nhất tại colorME.
Đừng quên theo dõi Blog và Fanpage của colorME để cập nhật các thông tin hữu ích, những xu hướng thiết kế mới nhất và các tip hay ho về công cụ trong thời gian tới bạn nhé!
 Cẩm Lê
Cẩm Lê

