Wireframe là gì và các công cụ thiết kế wireframe tiện lợi nhất

Nếu liên tưởng thiết kế UI UX như bạn đang xây nên một công trình kiến trúc, thì wireframe là bước đầu tiên đặt nền móng cho sự hoàn hảo của nó trước khi thực thi. Vậy, wireframe là gì ? và có công cụ thiết kế wireframe nào tiện lợi nhất có thể hỗ trợ bạn trong UI UX, hãy khám phá ngay bài viết này nhé:
- Top các Designer bạn không thể không biết!
- Khám phá những sản phẩm thiết kế đặc biệt mừng ngày Quốc khánh Việt Nam
- Tạo bóng trong Photoshop với kỹ thuật 3D nâng cao
- Top 5 nền tảng thiết kế Poster online chuyên nghiệp
- Tự học thiết kế đồ họa nên bắt đầu từ đâu
- Flatlay là gì? 3 bước đơn giản chụp flatlay cực đỉnh
A.Wireframe là gì ?
Bên cạnh Prototype, các elements, hay flat design thì wireframe cũng là một yếu tố cơ bản và thiết yếu trong quá trình thiết kế ui/ux. Bản thiết kế wireframe này luôn có mặt khi developer, product manager trao đổi và chỉnh sửa trước khi chính thức thiết kế.
>Đọc thêm: adobe xd là gì
Nôm na, Wireframe là một bản thiết kế nháp, chứa nội dung cơ bản của một giao diện website hay ứng dụng trong UI UX. Chính vì thế, các designer cũng thường trao đổi xoay quanh wireframe để dễ dàng sửa chứ không phải bản thiết kế cuối trên máy.
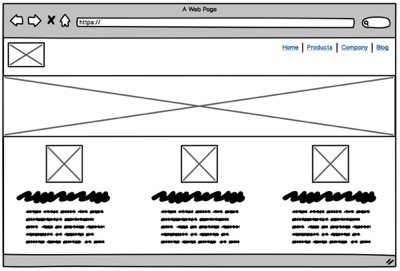
 Một mẫu wireframe
Một mẫu wireframe
Ngoài ra, để nhận biết rõ wireframe là gì với các nội dung cần có trong một wireframe, thì bạn có thể tham khảo check-list các câu hỏi mà một wireframe cần trả lời dưới đây:
Cấu trúc của website hay ứng dụng ra sao ? Bao gồm header, footer, sidebar, …
Nội dung của từng trang hiện lên là gì ?
Hệ thống phân cấp, tổ chức thông tin ra sao ? Thông tin hiển thị lên như thế nào ?
Giao diện có chức năng ra sao ?
Người dùng tương tác như thế nào ?
Như vậy, khỏi phải nói bạn cũng hiểu rằng Wireframe là một yếu tố rất quan trọng và là bước đầu trong thiết kế UI UX đúng không nào ?! Vậy, là một designer hay người muốn phát triển nền tảng website hoặc ứng dụng, bạn có những cách nào để xây dựng wireframe:
B. Hướng dẫn 03 công cụ xây dựng Wireframe trong UI UX
Một công cụ sẽ theo bạn trong suốt quá trình từ phác thảo tới thiết kế UI UX cuối cùng, vậy nên, bạn cần phân biệt và lựa chọn công cụ thiết kế wireframe phù hợp và tốt nhất cho mình. Dưới đây là 03 công cụ chọn lọc được hầu hết các designer yêu thích trong thiết kế wireframe:
1.Omnigraffle
Đây là một công cụ được yêu thích của người dùng Macbook. Nó chứa một thư viện với các thành phần, thiết kế có thể tái sử dụng, được đóng góp bởi người dùng.
Công cụ thiết kế wireframe này có một số tính năng phức tạp. Có thể kể đến như tự động bố cục, hỗ trợ kiểu đối tượng tuỳ biến, công cụ vẽ đồ thị và smart guide. Một số tính năng của Omnigraffle tương tự có trong Adobe CS, nhưng nếu bạn không có bộ Adobe CS thì công cụ thiết kế Omnigraffle ($100) này cũng hợp lí giúp bạn tạo ra các wireframe chi tiết.
2.Axure
Là một công cụ khá ‘già’, Axure có kinh nghiệm hỗ trợ tốt cho thiết kế wireframe chuyên nghiệp. Nhưng công cụ này mới xuất hiện trên hệ điều hành Windows.
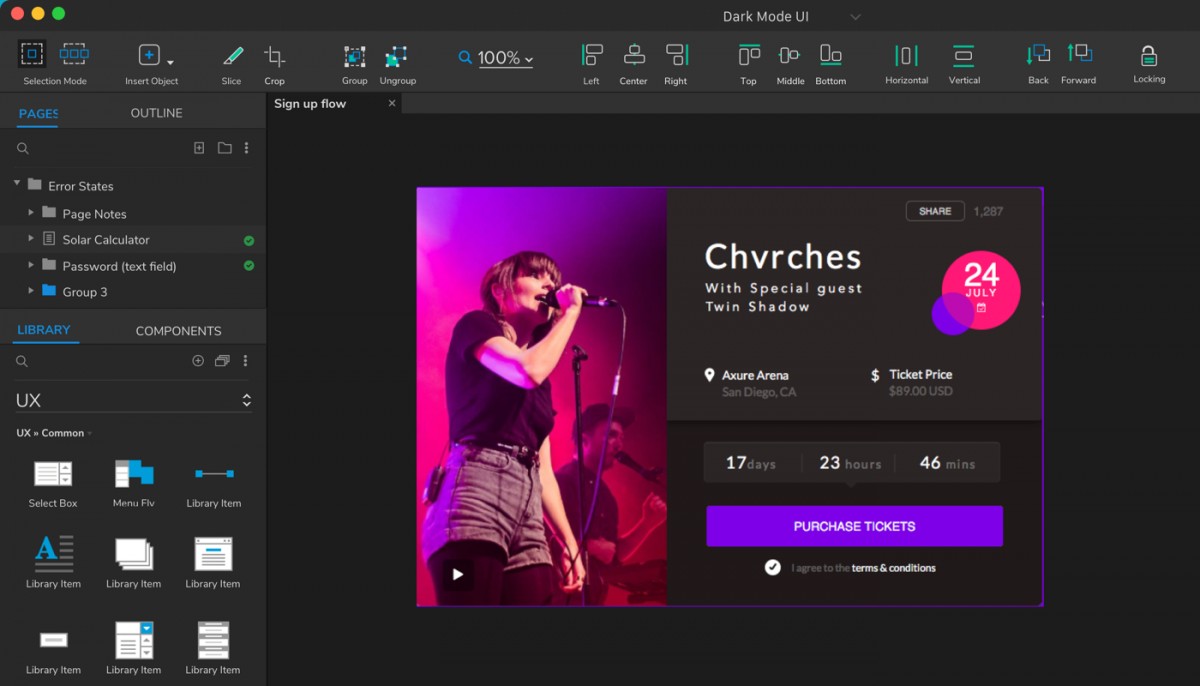
 Giao diện Axure với tính năng Dark Mode
Giao diện Axure với tính năng Dark Mode
3.Illustrator
Nếu xuất phát từ một designer thì bạn hẳn rất rõ về Adobe Illustrator. Có thể nói, đây là công cụ rất được yêu thích khi thiết kế wireframe. Bởi vì nó hỗ trợ bạn trong việc thiết kế các wireframe phức tạp một cách nhanh chóng, đặc biệt khi bạn đã thành thạo công cụ cơ bản này.
Adobe Illustrator có khả năng xuất ra định dạng PSD, hỗ trợ việc chỉnh sửa hay sao chép rất tiện lợi và nhanh chóng. Ngoài ra, bạn có thể dễ liên kết thiết kế sang công cụ Photoshop hay kiểm soát các typography đa dạng như: lưu, chỉnh sửa hoặc tái sử dụng.
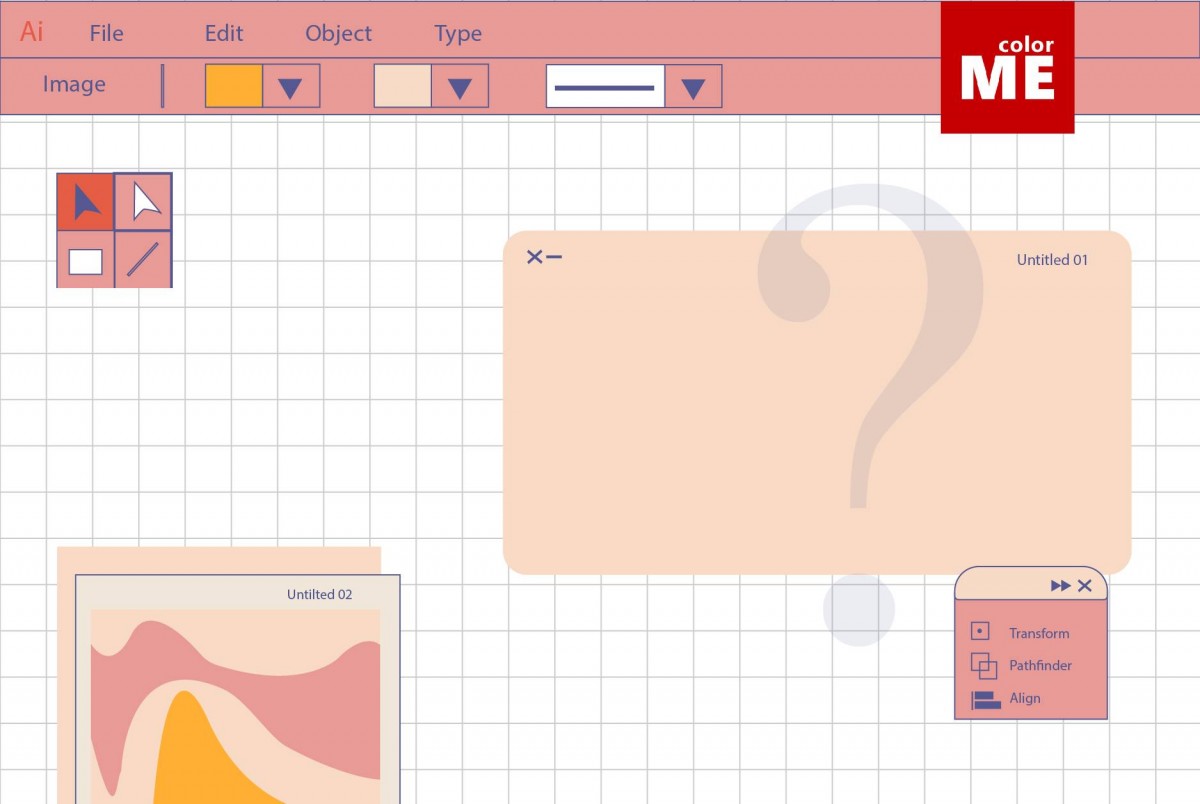
 Mẫu giao diện làm việc Adobe Illustrator
Mẫu giao diện làm việc Adobe Illustrator
4.Indesign
Ngoài một số tương đồng với Adobe Illustrator, Indesign có khả năng kiểm soát typography tốt hơn, và có khả năng tạo ra các nguyên mẫu có tính tương tác với độ chuẩn xác cao.
LỜI KẾT
Trên đây là các giải thích của chúng mình cho câu hỏi wiregrame là gì, cùng với gợi ý 04 công cụ thiết kế wireframe tiện lợi cho những người mới bắt đầu cùng UI UX. ColorME chúc bạn sẽ có nhiều thiết kế thành công trong tương lai!
Nếu bạn đang tìm tòi với lĩnh vực đầy tiềm năng - UI UX, và cần một lộ trình bài bản, có tính ứng dụng cao vào công việc, thì hãy khám phá ngay Khoá học ui ux cơ bản cho người mới bắt đầu tại ColorME nhé!
 Đức Hà
Đức Hà


