5 công cụ hỗ trợ thiết UI/UX hiệu quả

Bạn là người mới bước chân vào giới thiết kế UI/UX và bắt đầu tìm hiểu những công cụ hỗ trợ tối ưu cho công việc, hãy cùng colorME khám phá ngay 7 công cụ hỗ trợ thiết UI/UX hiệu quả trong bài viết dưới đây nhé!
- Khắc phục nhanh gọn 04 Lỗi Công Cụ Trong Photoshop
- 8 LÝ DO HỌC SINH SINH VIÊN NÊN BIẾT THIẾT KẾ ĐỒ HOẠ
- Visual Design là gì? Tiềm năng của ngành Visual Design như thế nào?
- Lookbook là gì? 4 Tips để có một bộ lookbook ấn tượng
- Tất tần tật về cắt Video trong Adobe Premiere CC
- Chụp Film cho người mới bắt đầu: Film Outdate
1. Adobe XD
Adobe XD viết tắt của Adobe Experience Design, là một ứng dụng do adobe phát triển hỗ trợ thiết kế App & web chuyên nghiệp, , tập trung nâng cao trải nghiệm người dùng trên Web/App. Với Adobe XD, bạn có thể:
- Thiết kế giao diện App mobile
- Thiết kế giao diện Web, Landing page
- Trang bị kiến thức về quy trình xây dựng Wireframe

Ưu điểm của phần mềm Adobe XD:
- Giao diện đơn giản, ít công cụ nhưng tập trung vào tối ưu hoá công năng nên dễ sử dụng
- Tạo nhiều artboard trong 1 project
- Dễ dàng chia sẻ online cho nhiều người
- Giao diện dễ làm quen đặc biệt là đối với những người đã từng sử dụng hay biết đến phần mềm X-Code .
2. Figma
Figma được coi là một phiên bản thay thế hoàn hảo cho sketch. Nếu như sketch chỉ dùng được cho MAC thì Figma tương thích với cả hệ điều hành window. Figma hỗ trợ rất hiệu quả trong việc làm việc nhóm rất hiệu quả khi làm việc trên cùng 1 dự án trong thời gian thực.

Những ưu điểm phần mềm mà bạn có thể cân nhắc khi chọn lựa sử dụng:
- Data được lưu giữ trên hệ thống máy chủ: Bạn có thể làm việc tại khắp mọi nơi, miễn là chỉ cần có máy tính mà không cần phải mang theo file thiết kế bởi đã được lưu trữ bởi hệ thống máy chủ của Figma. Và chỉ duy nhất tài khoản của bạn mới có thể xem được project bạn làm.
- Tạo nhiều artboard cùng 1 lúc: bạn có thể thiết kế nhiều layout cho sản phẩm trên 1 khung hình.
- Thiết kế dạng vector
- Tốc độ xử lí nhanh
- Linh hoạt trong việc đặt comment nhận xét: Bạn có thể dễ dàng đặt comment nhận xét và xem chúng tại bất kì nơi nào trên vùng làm việc
- Hỗ trợ làm việc nhóm hiệu quả: Không cần gặp mặt, mỗi người chỉ cần 1 máy tính và cùng tham gia vào project đó trên Figma bằng cách chia sẻ hoặc tạo team là đã có thể cùng nhau làm việc tại mọi nơi.
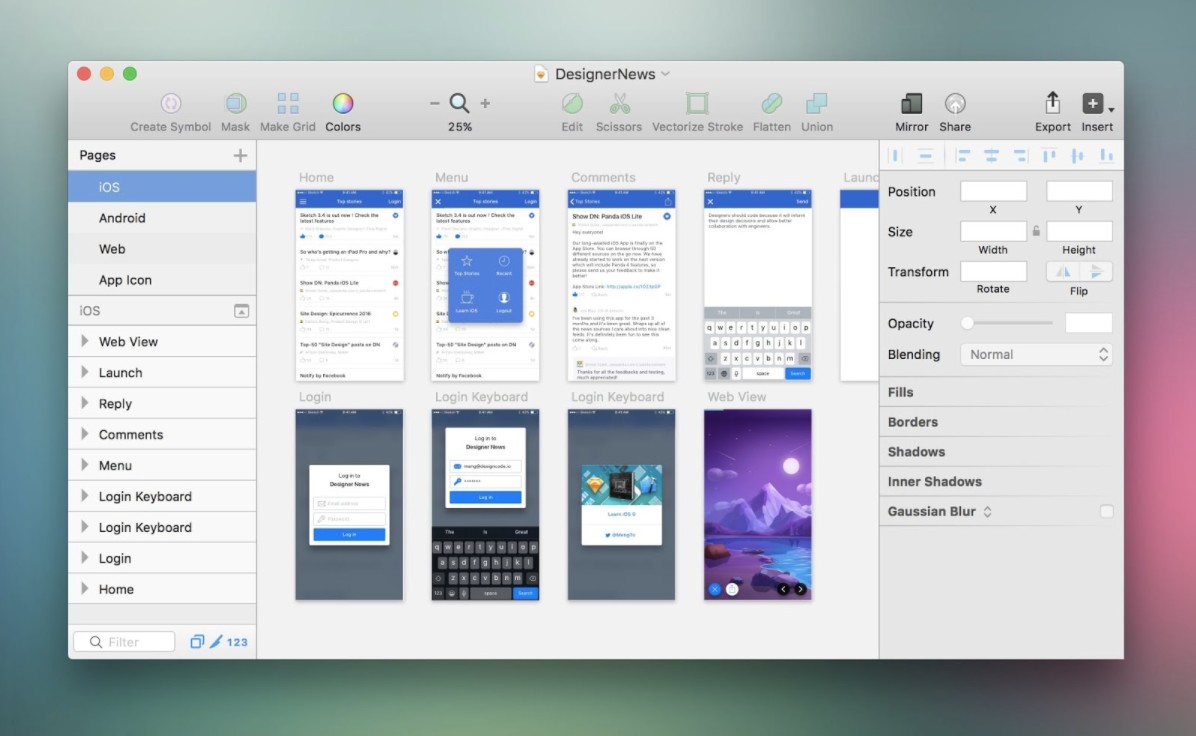
3. Sketch
Là một nhà thiết kế web, chắc chắn rằng bạn không thể nào bỏ qua một phần mềm tuyệt vời như Sketch. Đây là một phần mềm được phát triển bởi 1 team đến từ Europe phát triển trên nền tảng MacOS với mong muốn mang lại sự tiện dụng, tối ưu hiệu quả trong cộng việc của UI UX designer. Sketch được đánh giá rất cao với khả năng làm việc multi-artboard, hiệu suất Export, làm việc với Vector,...

Một vài ưu điểm đáng chủ ý của Sketch:
- Nhấn mạnh vào thiết kế UI
- Cộng đồng phát triển plugin
- Tính năng phong phú, đặc biệt là “Symbol overrides” tuyệt vời
- Sử dụng “Pages” trong tài liệu
- Tích cực nâng cấp
- Mua 1 lần được sở hữu mãi mãi
Nhược điểm:
- Chỉ được nâng cấp trong một năm
- Sketch chỉ có trên Mac OS
4. Adobe comp
Đây là một ứng dụng tuyệt vời giúp bạn lên ý tưởng và thiết kế Wireframe sao cho hợp lý, ngay cả khi bạn đang di chuyển. Bởi chỉ cần một chiếc máy tính bảng, hay một chiến điện thoại màn hình lớn là bạn đã có thể lên vẽ ra các ý tưởng một cách nhanh chóng.

Những ưu điểm đáng chủ ý của Adobe comp:
- Biến hình dạng và đường nét thô phác thảo thành đồ họa sắc nét
- Cho phép bạn tạo bố cục bằng các cử chỉ vẽ tự nhiên
- Minh hoạ hình ảnh dạng vector
- Có thể gửi bản vẽ hoàn thành đến các phần mềm nằm trong hệ sinh thái của Adobe: Photoshop, Illustrator,...
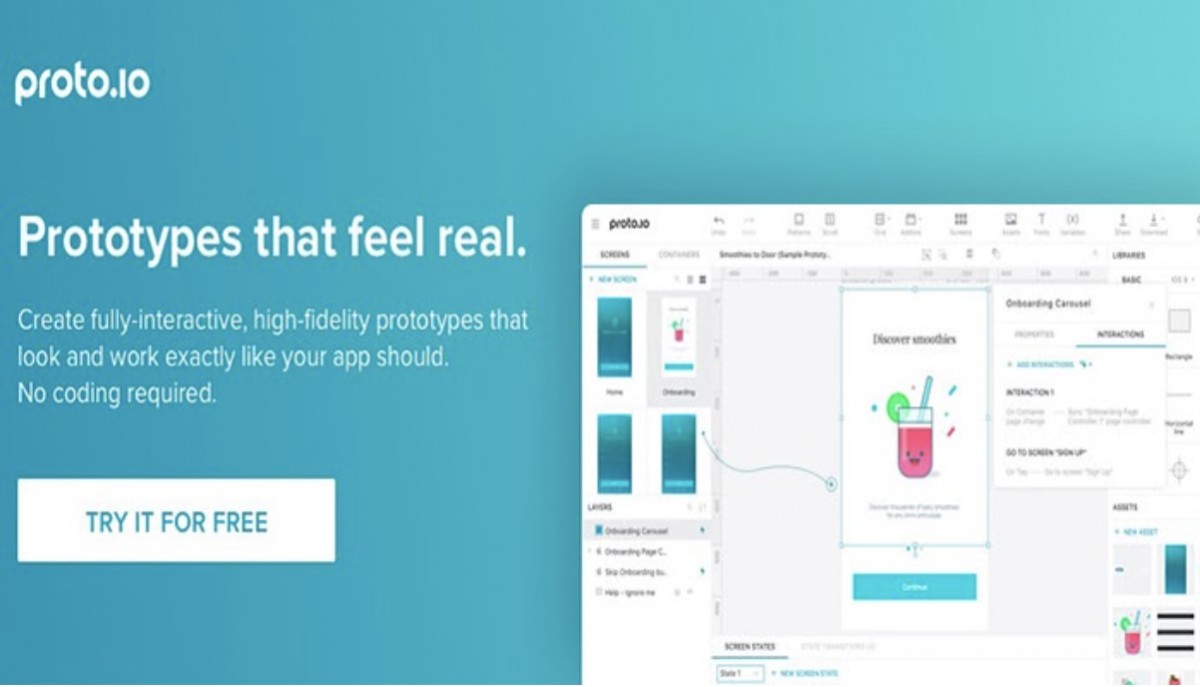
5. Proto.io
Proto.io được biết đến là 1 ứng dụng được ra mắt vào năm 2011 và phát triển bởi Prôtio Inc, hỗ trợ hiệu quả cho công việc phác thảo, minh hoạ, hoàn thiện từ những ý tưởng thô sơ cho đến hoàn chỉnh dành cho các designer UI/UX. Ban đầu được thiết kế để tạo nguyên mẫu trên thiết bị di động, sau đó mở rộng thêm cho phép tạo cho bất cứ màn hình giao diện nào ngay cả: smart Tv, giao diện máy ảnh kỹ thuật số, bảng điều khiển trò chơi,... Các tính năng của Proto.io khá đầy đủ từ hình ảnh động chi tiết cho đến hình ảnh động vector tùy chỉnh, bạn có thể bắt đầu bằng cách phát triển các ý tưởng ban đầu bằng tay, sau đó tạo ra các wireframes rồi kết thúc với một bản trình diễn có độ trung thực cao (hi-fi prototype).

Tạm kết,
Hy vọng với những công cụ mà colorME giới thiệu, bạn có thể chọn lựa được cho mình những công cụ hỗ trợ thiết UI/UX hiệu quả. Và nếu bạn đang muốn tìm hiểu về UI/UX mà chưa biết bắt đầu từ đâu, hãy tham khảo ngay khóa học /UX cho người mới bắt đầu hay các khóa học online của ColorME bạn nhé!
 Thuỳ Dung
Thuỳ Dung


