Tạo hiệu ứng chữ Neon với After Effects

Dưới đây là video hướng dẫn tạo hiệu ứng đèn Neon đế làm Logo Intro. Video này rất dễ làm theo. Video sử dụng hầu hết những kiến thức cơ bản đối với phần mềm After Effects. Trong quá trình xem video, nếu bạn khó khăn, bạn có thể xem thêm tóm tắt tại website: hieubuivfx.com của mình nhé
- Chuyện Logo vuông
- Sinh viên muốn tự học thiết kế đừng bỏ qua 3 điều quan trọng này
- ‘’Thị Mầu’’ của Hòa Minzy và công nghệ 3D Mapping siêu ấn tượng
- Frame rate là gì? sử dụng frame rate thế nào cho hiệu quả?
- Thiết kế truyền thông (Visual Communication Design) là gì? Khám phá cơ hội nghề nghiệp ngành Thiết kế truyền thông trong năm 2024
- Dominance in Design
Trong hướng dẫn này, chúng ta sẽ chia thành 5 bước chính:
- Tạo Background tường
- Thiết kế Logo với Text Layer và Shape Layer
- Thêm hiệu ứng Layer Styles cho Logo
- Làm chuyển động cho Logo
- Hoàn thành Video
Bước 1: Tạo Background tường
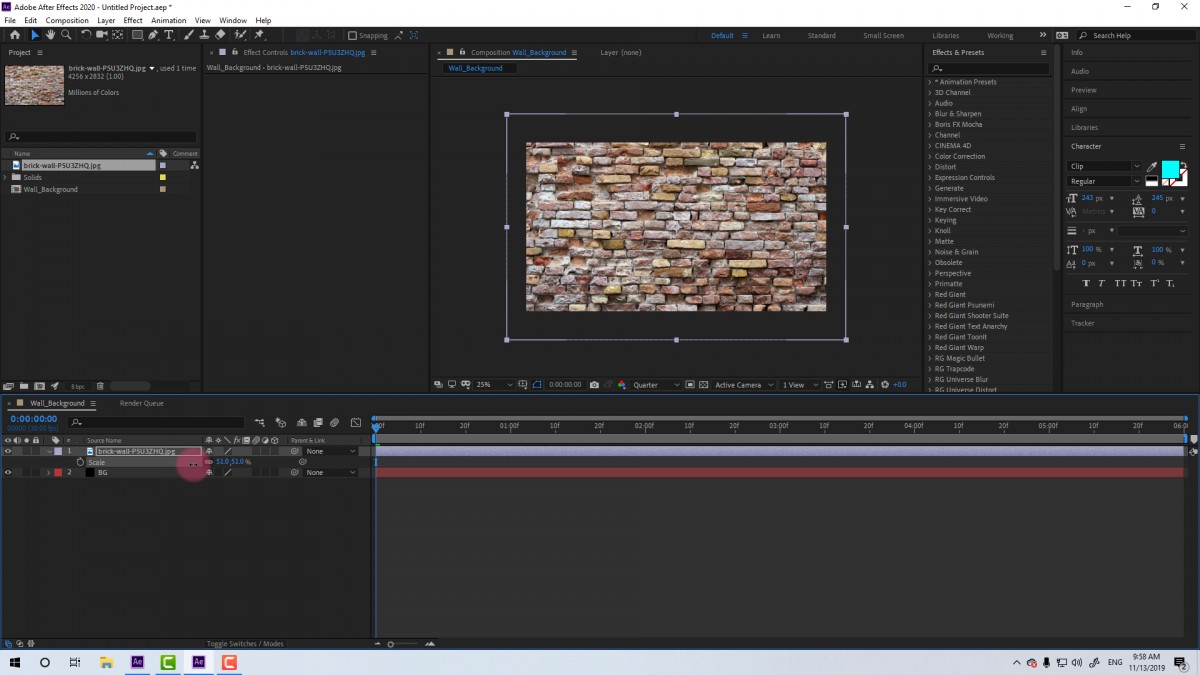
Bước 1.1: Tạo background cho Composition. Trong cửa sổ làm việc của After Effects, bạn Import file background vào thanh Project của After Effects bằng cách click đúp chuột vào bảng Project hoặc nhấn phím tắt Ctrl + I. Tiếp theo bạn sẽ tạo một Composition mới với kích thước là 1920 x 1080 px. Sau đó chèn hình background vào Footage đã tạo. Chúng ta sẽ được kết quả như sau:

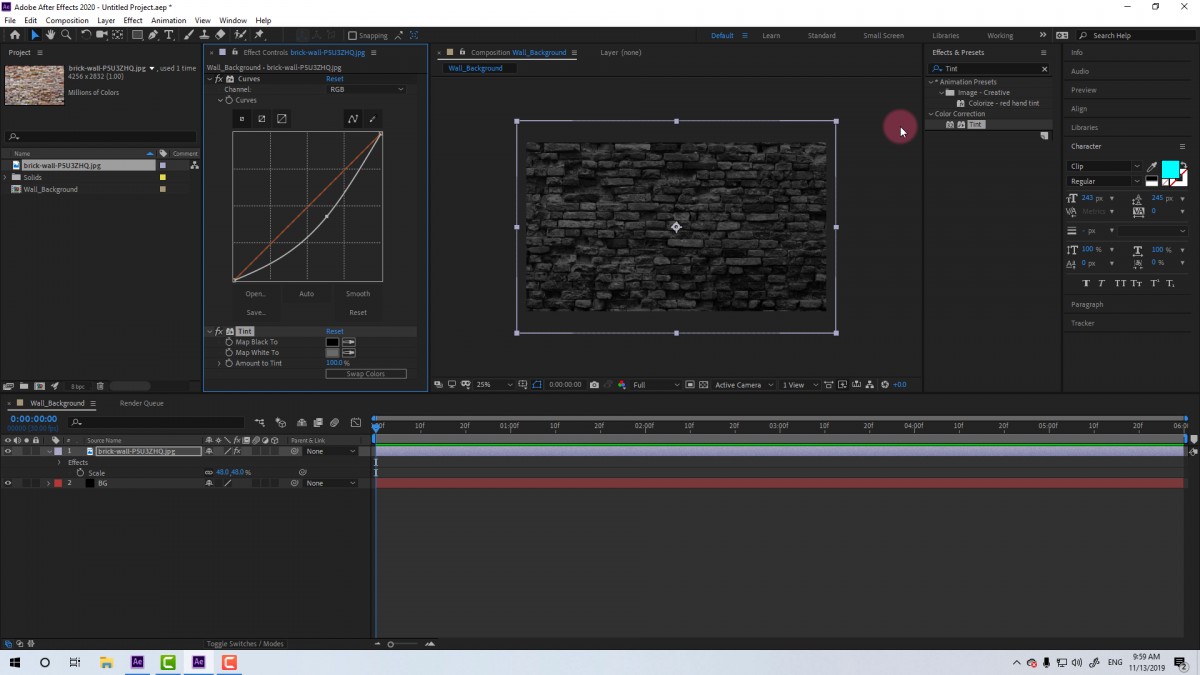
Bước 1.2: Chỉnh màu cho Background. Vì Background của chúng ta đang hơi sáng nên mình sẽ sử dụng hiệu ứng Curves để giảm độ sáng xuống. Đồng thời sử dụng hiệu ứng Tint để giảm độ Saturation của Background xuống. Bạn có thể tìm hai hiệu ứng này tại bảng “Effects and Preset” nhé. Dưới đây là hình ảnh thông số của hai hiệu ứng này và kết quả mà chúng ta có thể đạt được.

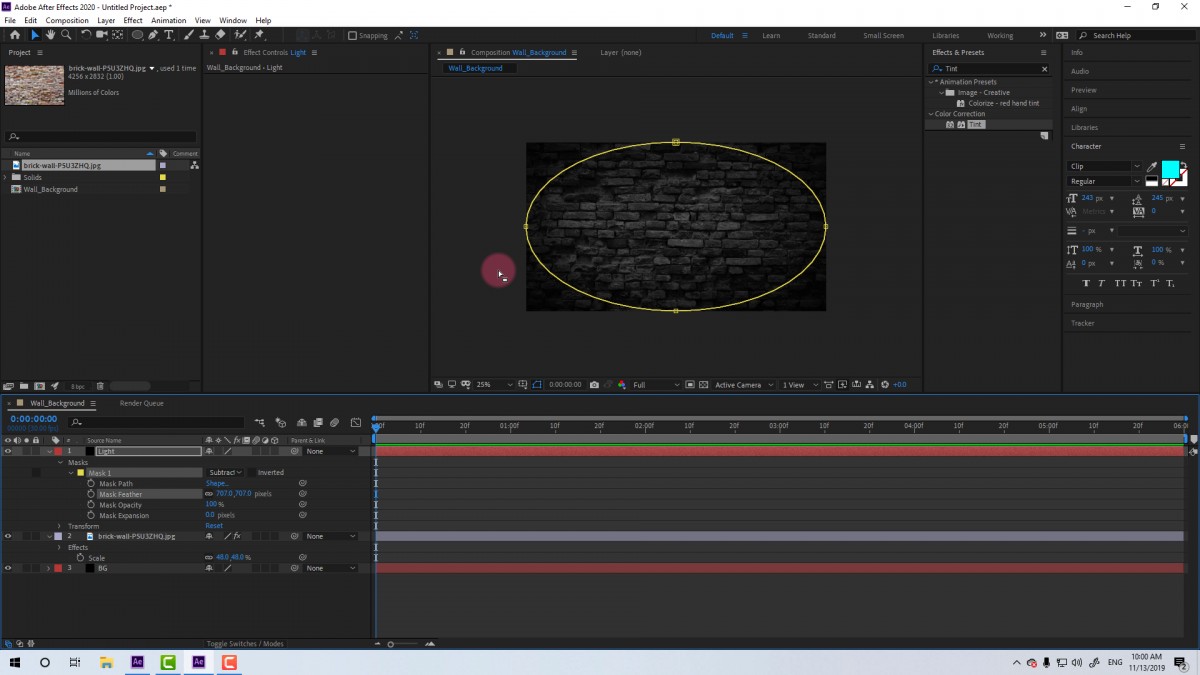
Bước 1.3: Tạo mask để làm tối xung quanh. Chúng ta sẽ tạo một Mask hình Elips lên một layer Solid màu đen để làm tối xung quanh. Mình sẽ chỉnh Feather cho nó cao lên để nó không bị sắc nét ở các vùng cạnh. Chúng ta sẽ có kết quả như sau:

Bước 2: Thiết kế Logo bằng Text Layer và Shape Layer
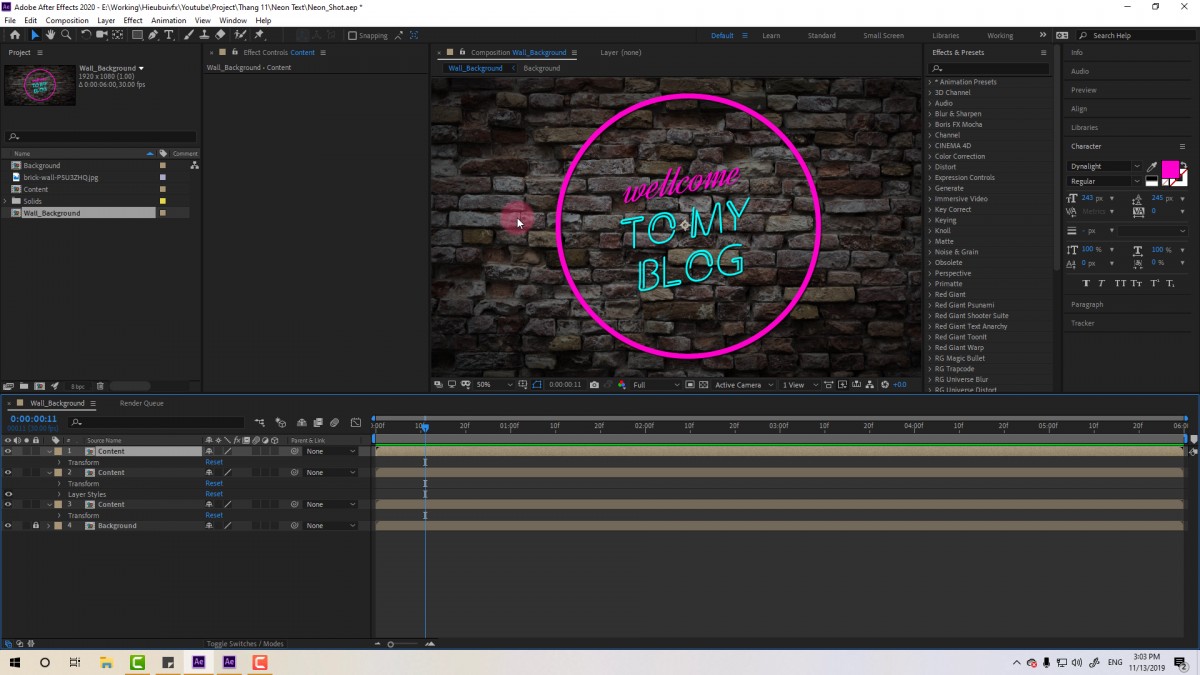
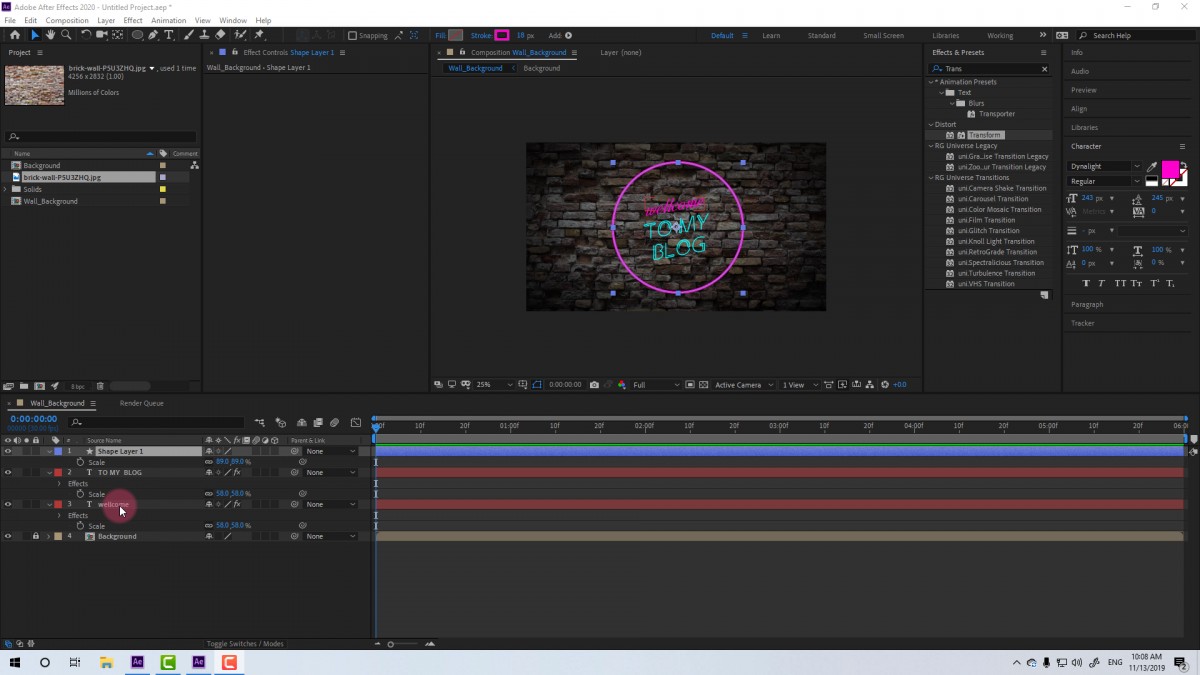
Để tạo Text trên After Effects thì mình sẽ sử dụng công cụ viết Text (phím tắt là Ctrl + T). Ở đây thì mình sẽ sử dụng Font Dynalight và Font Clip để tạo. Đồng thời mình cũng sử dụng 2 màu neon là màu xanh (#00FFFF) và màu hồng (FF00CC). Mình sử dụng hiệu ứng Transform để thay đổi độ nghiêng của Text. Mình để thông số Skew xuống -10. Sau đó thì mình cũng tạo một đường tròn bằng cách sử dụng Shape Layer để vẽ. Và đây là kết quả của mình.

Bước 3: Thêm Layer Style cho Logo
Bước 3.1: Bước này thì mình sẽ thêm 3 hiệu ứng chính. Đó là
- Bevel and Emboss: Tạo cảm giác 3D cho Layer
- Drop Shadow: Đổ bóng cho Layer
- Inner Glow: Tạo phần sáng cho Text.
Và chúng ta sẽ được kết quả như sau:

Bước 3.2: Thêm hiệu ứng Blur trong After Effects để tạo phát sáng ra xung quanh. Mình sẽ thêm hiệu ứng Fast Blur vào một Layer mà mình đã Pre-Compose từ trước. Và đây là thông số cũng như kết quả mà mình đạt được.

Bước 3.3: Để tăng độ phat sáng thì mình cũng thêm hiệu ứng Glow vào Layer Content đã tạo ở trên. Mình chỉnh thông số Glow Threshold: 60%; Glow Radius: 10 và Glow Intensity: 1
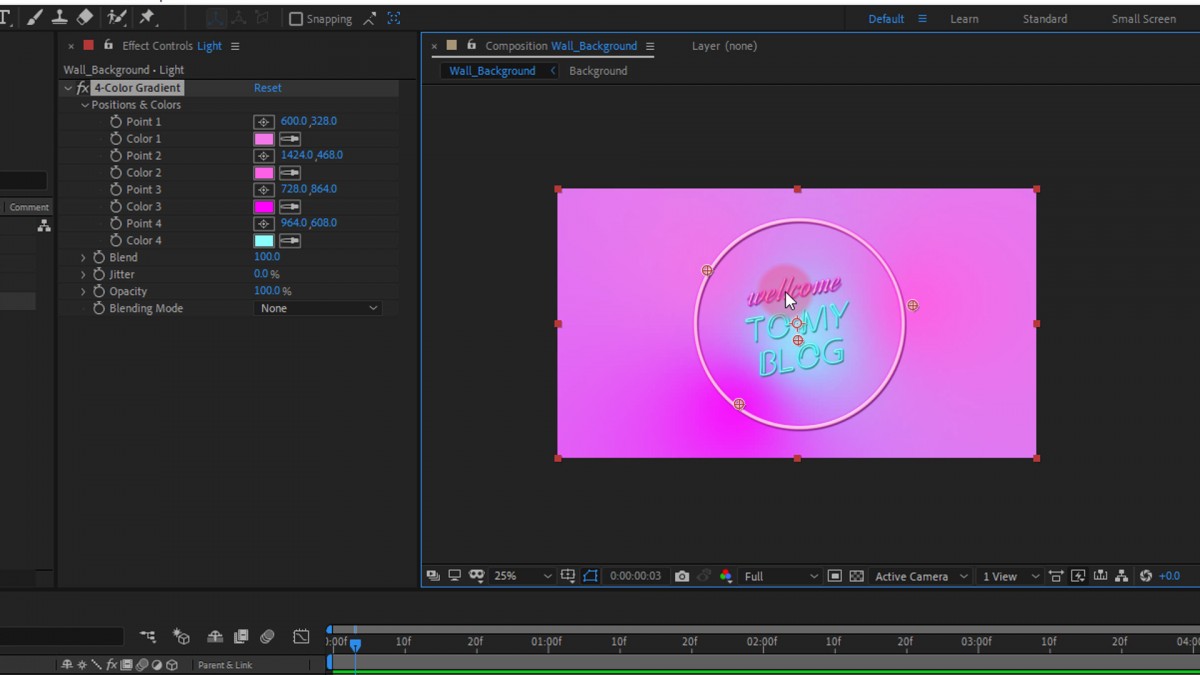
Bước 3.4: Giả ánh sáng với hiệu ứng 4-color Gradient. Đầu tiên mình sẽ tạo một Solid màu đen và đặt tên nó là Light. Sau đó mình sử dụng hiệu ứng 4-color Gradient ở bảng Effect and Preset. Sau đó chỉnh các thông số sao cho khá trùng với màu của Logo (xem Video để biết thêm chi tiết). Tiếp tục chỉnh các điểm màu sao cho gần với Logo nhất. Và chúng ta có kết quả như sau:

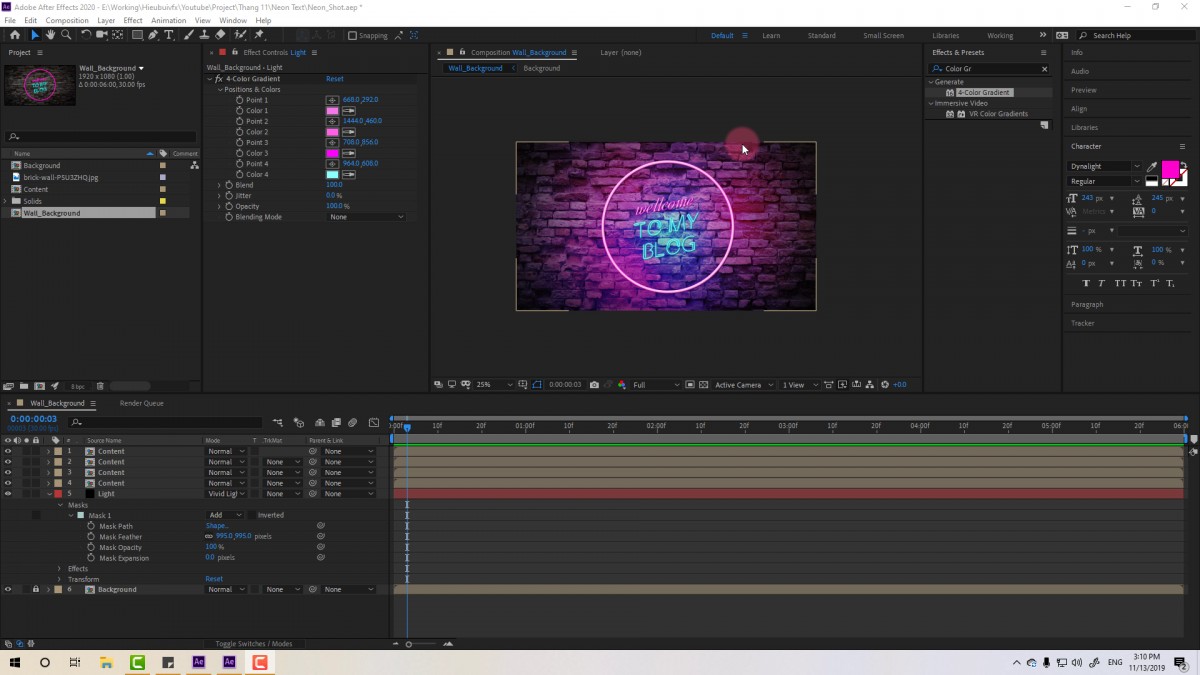
Tiếp tục, mình sẽ chuyển chế độ hòa trộn của Layer Light này về dạng Vivid Light. Đồng thời tạo một Mask xung quanh logo ở layer light này. Tiếp tục tăng Feather để làm mềm đường viền. Chúng ta có kết quả:

Bước 4: Làm chuyển động cho Logo trong After Effects
Bước 4.1: Sử dụng thuộc tính Opacity để làm hiệu ứng chập chờn. Mình sẽ vào lại Composition Logo để thay đổi thông số Opacity cho các Layer này. Chúng ta sẽ được kết quả như sau:

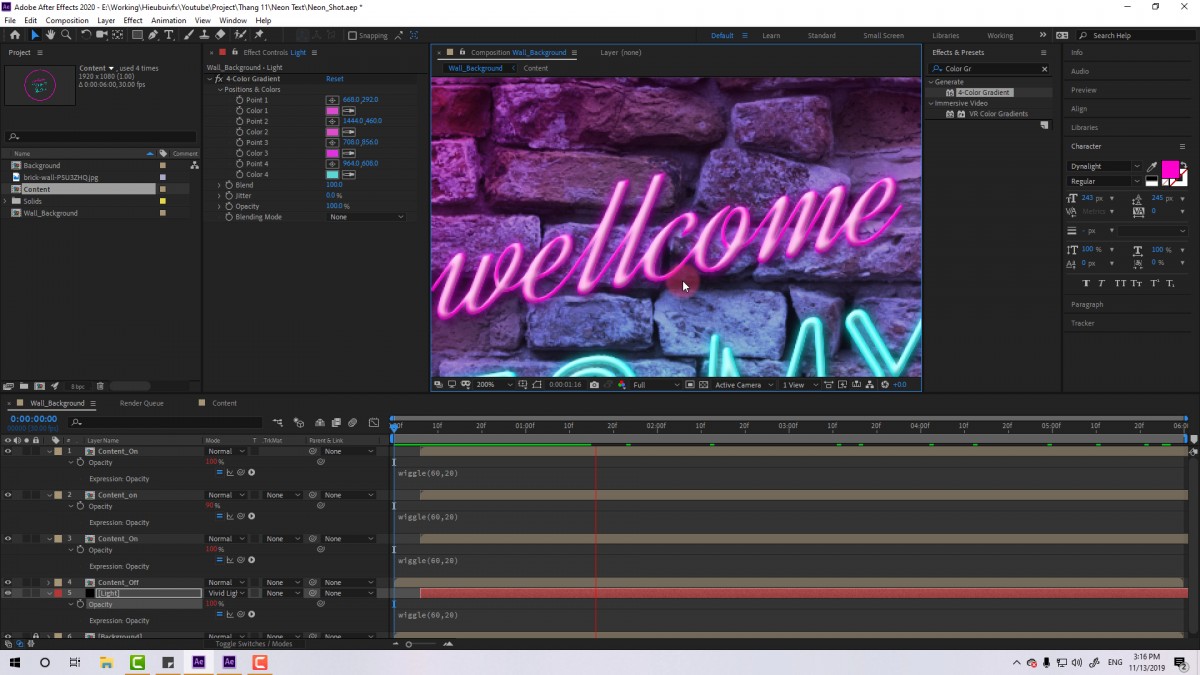
Bước 4.2: Sử dụng Expression để làm sự chập chờn ngẫu nhiên. Mình sẽ sử dụng Expression Wiggle để tạo sự chập chờn ngẫu nhiên của thông số Opacity. Để mở được Expression, chúng ta sẽ nhấn giữ phím Alt + Click chuột vào biểu tượng đồng hồ. Expression: Wiggle(60,20).

Tóm lại
Bạn có thể dễ dàng thực hiện hiệu ứng này với các công cụ có sẵn của Adobe After Effects. Cảm ơn các bạn rất nhiều. Nếu thấy video hữu ích, bạn có thể like, chia sẻ và comment ở bên dưới. Hãy Subcribe kênh của mình để cập nhật những Video mới nhất nhé.
Nguồn: http://hieubuivfx.com/11/mographtuts/tao-hieu-ung-chu-neon-voi-after-effects/
 Hiếu Bùi
Hiếu Bùi


