White space và tầm quan trọng

White space và tầm quan trọng
Nguồn: White Space in Graphic Design, and Why It’s Important - http://www.printwand.com/
Biên dịch: Thanh Hà

- 1. White space (Không gian trắng) là gì?
White space là khoảng không gian trống, không có nội dung nằm giữa các đối tượng trong một bản thiết kế. Một tên gọi khác quen thuộc hơn của white space là negative space (không gian âm). Trong thiết kế đồ họa, white space có thể được phân thành 2 loại chính là Active (chủ động) và Passive (thụ động)
- Active white space là khoảng không gian trống mà bạn chủ động thiết lập để tạo điểm nhấn hoặc cấu trúc cho bản thiết kế.
- Passive white space là khoảng không gian trống xuất hiện tự nhiên ví dụ như khoảng cách giữa các chữ cái hoặc các dòng hoặc khoảng không xung quanh một đối tượng.
Khi thiết kế, phần lớn thời gian bạn chỉ tập trung xử lý các vùng Active white space tuy nhiên bạn vẫn cần quan tâm đến vùng Passive white space sao cho yếu tố này kết hợp với các yếu tố còn lại để tạo cho thiết kế một tổng thể hài hòa.

- 2. Kích thước của white space
- - Micro white space (không gian trắng nhỏ) là thuật ngữ được sử dụng để mô tả vùng trống nhỏ. Thường là khoảng cách giữa các chữ cái hoặc các đối tượng nằm gần nhau. Thêm không gian trắng nhỏ là cần thiết để tạo các khoảng nghỉ cho mắt khi thiết kế của bạn không còn nhiều không gian. Tinh chỉnh những vùng trống này dù là nhỏ nhất có thể giúp cho thiết kế của bạn không lộn xộn.
- - Macro white space (không gian trắng lớn) là thuật ngữ mô tả vùng trống có kích thước lớn hơn. Thường là khoảng không gian trắng giữ các cột, các đoạn văn và các đối tượng. Ví dụ phần lề trái và phải của tách giữa các đoạn văn bản là macro white space. Thay đổi các vùng này sẽ tác động mạnh mẽ đến bố cục bản thiết kế, tạo ra nhiều cách sắp xếp cho thiết kế của bạn.

- 3. White space không phải lúc nào cũng “trắng”
White space là thuật ngữ dễ gây hiểu nhầm vì bản chất white space không chỉ có nghĩa là các vùng có màu sắc trắng. Nó có thể có bất kỳ màu sắc nào miễn là thể hiện được tính trống của khoảng không trong bất kỳ thiết kế nào. Thậm chí nó còn có thể có họa tiết, hoa văn (ví dụ như họa tiết của một chất liệu nào đó) để giúp bản thiết kế trông hấp dẫn hơn.
Các white space có màu có thể còn gây được những hiệu ứng thị giác thú vị hơn so với vùng chỉ có màu trắng. Tuy nhiên, về cơ bản chúng vẫn mang 1 nguyên tắc chung là thể hiện 1 vùng trống mà bạn không muốn người xem tập trung vào.

- 4. Tầm quan trọng - Phân tách hoặc nhóm các phần tử trong bản thiết kế lại với nhau
White space cung cấp thông tin cho bộ não của chúng ta để có thể phân tích các đối tượng thuộc cùng 1 nhóm hay tách riêng nhau.
Ví dụ trong 1 danh thiếp, bạn có 1 chuỗi các số điện thoại khác nhau như số điện toại di động, điện thoại cơ quan, điện thoại nhà riêng.
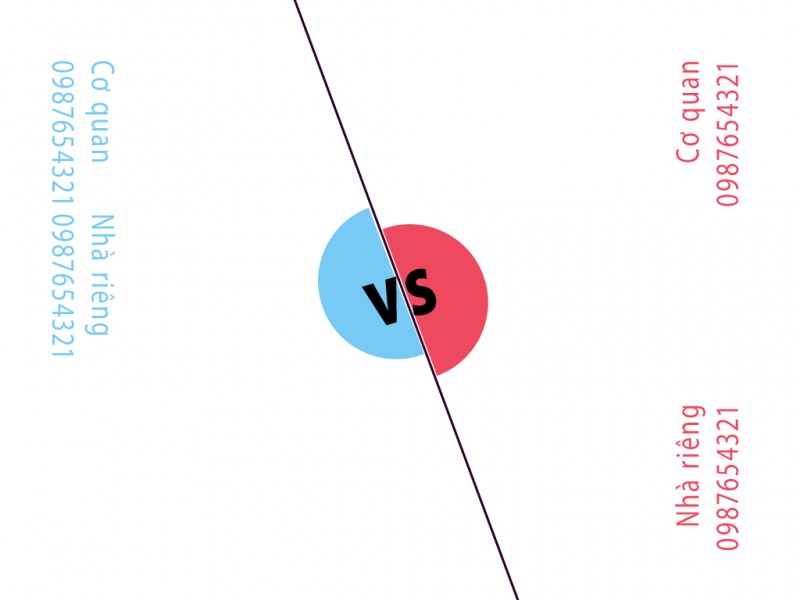
- Nếu như bạn thêm micro white space (khoảng trắng nhỏ) giữa các số điện thoại đó thì người xem sẽ không nhầm đó là 1 dãy số dài hoặc khi thêm micro white space giữa các con số của số điện thoại thì chúng mới tách nhau ra và có thể đọc được.
- Bên cạnh đó, nếu như bạn thêm macro white space giữa các số điện thoại thì người đọc sẽ dễ dàng nhận ra 2 số điện thoại kể cả khi chúng có yếu tố hình ảnh tương tự nhau.

- 5. Tầm quan trọng – Tạo cảm giác sang trọng và tinh tế
White space là yếu tố tác động nhiều đến cảm xúc của một bản thiết kế. Chúng ta thường liên tưởng một vùng trống lớn đến cảm giác sang trọng và tinh tế, vì vậy nếu biết cách, ta có thể lợi dụng white space để đẩy bật các tính chất trên cho 1 thiết kế.
Ví dụ như cách bày trí đồ ăn tại các nhà hàng năm sao thường rất gọn gàng trên đĩa với không gian trống lớn, ngược lại với các cửa hàng gia đình nhỏ lẻ, bạn thấy đồ ăn được sắp xếp đầy trên đĩa và gần như không còn vùng trống.
Thiết kế đồ họa cũng vậy, quá nhiều đối tượng trong tác phẩm sẽ khiến thiết kế trở nên kém sang thậm chí rẻ tiền hơn. Vì vậy thay vì cố thêm thật nhiều yếu tố để phát triển thiết kế, bạn nên để tự white space thực hiện các chức năng của chúng và tập trung cải thiện những yếu tố đang có sẵn còn lại.

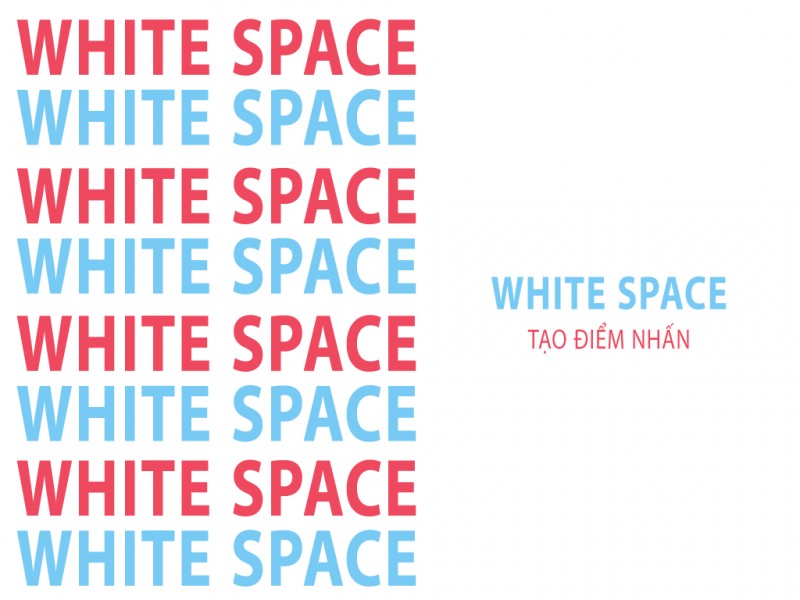
- 6. Tầm quan trọng – Tạo điểm nhấn
Điều gì sẽ xảy ra khi bạn tách các phần tử của bản thiết kế bằng white space?
Bộ não chúng ta thường tập trung để ý đến các đối tượng được bao quanh bởi vùng trống. Như đã nói ở trên, white space cung cấp thông tin giúp bộ não xử lý nhanh hơn về đối tượng bạn cần tập trung.
Ví dụ, white space giúp logo tách biệt và không bị nhầm lẫn với các hình ảnh khác.

- 7. Tầm quan trọng – Tạo hình ảnh từ không gian âm
Đây là 1 cách xử lý negative space rất thú vị và sáng tạo, hình ảnh có thể không thể nhận ra ngay lập tức, nhưng nó chắc chắn sẽ làm cho người xem chú ý đến thiết kế của bạn lâu hơn.
Logo của FedEx là một ví dụ điển hình trong việc vận dụng không gian âm vào tạo hình ảnh.
 Thanh Hà
Thanh Hà


